for文は繰り返し(ループ)処理です。
for ( 変数iの初期値 ; 繰り返し条件 ; 変数の変更 ) {
処理の結果
}
記述例
| <script> for (var i = 1 ; i <= 100 ; i++) { console.log( i ); } /* for ( 変数の初期値; 繰り返し条件; 変数の変更(最後は;がいらない) ) { 実行される処理 }*/ </script> |
インクリメント
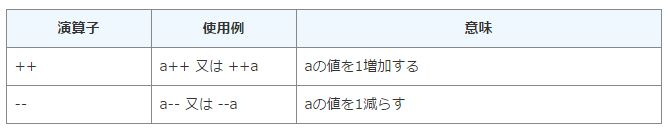
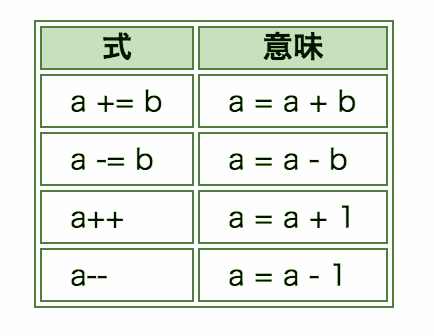
演算の中でも数値を1つだけ増加することや1つだけ減少させる処理は比較的多く使用されます。そのような時のために用意された演算子がインクリメント演算子(++)とデクリメント演算子(–)です。次のようなものが用意されています。

なお「変数++」と記述する代わりに「++変数」と記述する使い方もできます。この二つは似ていますが使い方は異なります。

インクリメント演算子とデクリメント演算子にはそれぞれ前置と後置の二種類が用意されています。
インクリメント演算子の前置きと後置きは次のようになります。
| 前置: ++変数 後置: 変数++ |
前置であっても後置であってもインクリメント演算子は対象の変数の値を1だけ増加させ、デクリメント演算子の場合は対象の変数の値を1だけ減少させることに違いはありませんが、使い方によって得られる値が変わる事があります。
このような使い方の場合、インクリメントが前置であっても後置であっても同じ結果となります。
前置の場合
| var a = 10; ++a; document.write(a); |
後置の場合
| var a = 10; a++; document.write(a); |
しかし、このような使い方の場合、インクリメントが前置であるか、後置であるかで異なる結果となります。
前置の場合
| var a = 10; b = ++a; document.write(b); |
後置の場合
| var a = 10; b = a++; document.write(b); |
前置の場合、aの値がbに代入される前にインクリメントが適用される為、bの値は「b = a + 1 」になります。
後置の場合、aの値がbに代入された後にインクリメントが適用される為、bの値は「b = a 」になります。
練習
フォームのselectタグを使い、生年月日を選べるプルダウンメニューを作ってみましょう。
| <p>生年月日を選択してください。</p> <select> <option>1945年</option> <option>1945年</option> <option>1945年</option> ・ ・ ・ <option>1999年</option> <option>2000年</option> </select> |
for文の多重ループ
一つのfor文(ループ)の中に、さらにfor文を入れることができます。 もちろん入れ子の深さを二重、三重、…と深くしていくことも可能です。 これらをまとめて多重ループと呼びます。
ここでは、for文による二重ループを使って、九九の表を表示するプログラムを作ってみましょう。
| for ( 変数iの初期値 ; 繰り返し条件 ; 変数の変更 ) { for ( 変数jの初期値 ; 繰り返し条件 ; 変数の変更 ) { 処理の結果 } 処理の結果 } |
この場合の処理の順序は、次のようになります
- まず変数iを参照します
- jの繰り返し条件が終了するまで処理を繰り返し行う
- jの処理の終了後、iの処理を行う