スマートフォンの場合、PCのようにブラウザーから検索してWebサイトに行くよりも、ホーム画面に登録してあるアプリからワンタッチでWebサイトなりWebサービスを利用するケースがほとんどです。
なので、スマートフォンサイトを制作する場合には必ずスマートフォンのホーム画面に登録出来る「タッチアイコン」をPCサイトでのファビコンと同様に作っておく必要があります。
「タッチアイコン」を設定せずにスマホサイトをホーム画面に登録すると、サイト全体のキャプチャー画像が仮の「タッチアイコン」としてホーム画面に設置されてしまい、一見何のサイトか解らないので必ず「タッチアイコン」を設定しましょう。
■タッチアイコン・ファビコンの設定方法(2024年版)
2024年現在、必要はファイルは4つのアイコンと1つのJSONファイルだけです。
- favicon.png(サイズ:32x32px)
- touch-icon.png(サイズ:192x192px)
- icon-192.png(サイズ:192x192px)
- icon-512.png(サイズ:512x512px)
- manifest.webmanifest
| { ”icons”: [ { “src”: “icon-192.png”, “type”: “image/png”, “sizes”: “192×192” }, { “src”: “icon-512.png”, “type”: “image/png”, “sizes”: “512×512” } ] } |
ポイント
- 作成するタッチアイコン画像の拡張子は「.png」
- 画像に角丸等の処理はせず正方形で作る(ホーム画面に登録する際に自動で角丸等の処理が行われます)
- 画像サイズは192px × 192px で書き出し出す
IOSサファリの場合
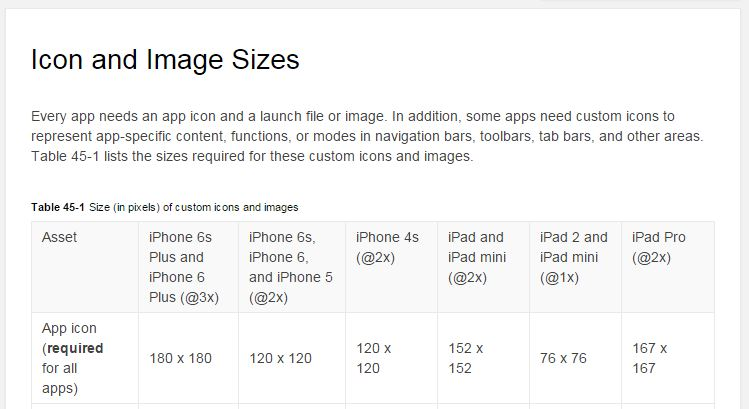
タッチアイコンは各デバイス毎に大きさが細かく指定されています。
■各デバイスのタッチアイコンの大きさ

各デバイスに最適な大きなのタッチアイコンをそれぞれ用意する場合もありますが、
- 各デバイスの推奨サイズに一致する大きさのアイコンがない場合は、推奨サイズよりも大きいアイコンの中で最小のアイコンが適用される。
- 推奨サイズよりも大きいアイコンがない場合は記述してある最大のアイコンが適用される。
という仕様を踏まえると、IOSだけで考えるとタッチアイコンは1番大きい180px × 180pxサイズのみで問題ありません。
細かい仕様は以下の公式ガイドラインの通りです
Chrome for Android
Chrome for Androidの場合、公式ガイドラインでは192px × 192pxを推奨しています。
■Chrome for Android公式ガイドライン
Android標準ブラウザ
Android標準ブラウザの場合、仕様が携帯端末によってバラバラで「これでOK」という物が無いので、なんとなくで対応。
それぞれのブラウザーの仕様を見比べた結果、
192px × 192pxサイズのタッチアイコンを1つだけ
用意するのがベストです。
タッチアイコンの設定方法
192px × 192pxで書き出したpng画像をHTMLファイルで設定します。
タッチアイコンはファビコンの時と同様、index.htmlファイルと同じ階層に裸で置いて下さい。
古いブラウザーへの対応も考えると記述はもっと多くなってしますが、現状では「iOS Safari and Chrome」と「 Android標準ブラウザ(一部)」の2つで十分です。
※全てのページでタッチアイコンを表示させたい場合、全てのページにタッチアイコンを表示させる為の記述が必要になります。また、一部のAndroidではタッチアイコン画像のパスを絶対パスにしなければ表示されない場合があります。
| <!DOCTYPE HTML> <html lang=”ja”> <head> <meta charset=”utf-8″> <title>タッチアイコンを設定する</title> <link rel=”stylesheet” href=”css/style.css”> <!– iOS Safari and Chrome –> <link rel=”apple-touch-icon” sizes=”192×192” href=”touch-icon.png“> </head> |
■参考ブログ
タッチアイコンに任意のタイトルを表示させる
「タッチアイコン」をホーム画面に登録すると、デフォルトの設定ではページタイトルの中身がタッチアイコンの下に表示されます。ただ文字数に制限(半角11文字{全角6文字}まで)があり場合によっては文字が見切れてしまうのでタッチアイコン用のタイトルをページタイトルとは別に設定しましょう。
| <meta name=”apple-mobile-web-app-title” content=”タッチアイコン用のタイトル”> <meta name=”application-name” content=”タッチアイコン用のタイトル”> |
をタイトルタグの下に追加します。
| <!DOCTYPE HTML> <html lang=”ja”> <head> <meta charset=”utf-8″> <title>タッチアイコンを設定する</title> <meta name=”apple-mobile-web-app-title” content=”タッチアイコン用のタイトル”> <link rel=”stylesheet” href=”css/style.css”> <!– iOS Safari and Chrome –> <link rel=”apple-touch-icon” sizes=”192×192″ href=”touch-icon.png”> </head> |
<タッチアイコンをホーム画面に追加する>
■「IOS Safari」の場合
ブラウザーでWebサイトを表示し、「アクション」アイコンから「ホーム画面に追加」をタップします。
- 「アクション」アイコンをタップ

- 「ホーム画面に追加」をタップ

■Androidの場合
Androidの場合、機種によって方法が全く違うので、以下のサイトを参考にして下さい。
Androidで表示させる場合以下の内容を記述した「JSON」ファイルが必要です。
ファイル名は「manifest.webmanifest」
| { ”icons”: [ { “src”: “/icon-192.png”, “type”: “image/png”, “sizes”: “192×192” }, { “src”: “/icon-512.png”, “type”: “image/png”, “sizes”: “512×512” } ] } |