Figmaとは、ブラウザ上で動作するUI/UXデザインツールです。2016年にリリースされて以降、その使いやすさや豊富な機能から、多くのデザイナーに愛用されています。

■Figma の特徴
ブラウザ上で動作する: インストール不要で、どこからでも作業可能です。
リアルタイムコラボレーション: 複数人で同時に同じファイル編集できます。
豊富な機能: ベクターグラフィック編集、プロトタイピング、デザインシステム構築など、幅広い機能が搭載されています。
■Figmaの仕様について
Figmaの構造は、大きく分けるとTeamとDraftsの2つのスペースに分かれています。
★Team
Teamの中には「Project」さらにProjectの中に「File」が入っている仕組みです。Team内であれば複数人で共有することが出来ます。無料プランの場合、1つの「Project」、3つの「File」までという制限がついています。
Team自体は用途に応じて複数作成する事が可能です。
★Drafts
Teamが複数のメンバーで利用できるスペースであるのに対して、Draftは自分だけが編集できる作業スペースです。Draftとは「下書き」という意味を持つ言葉である通り、作成したデザインを下書きとして保存できます。下書きを共同で編集したい場合には、Projectに移動させることで、共同編集できるようになります。
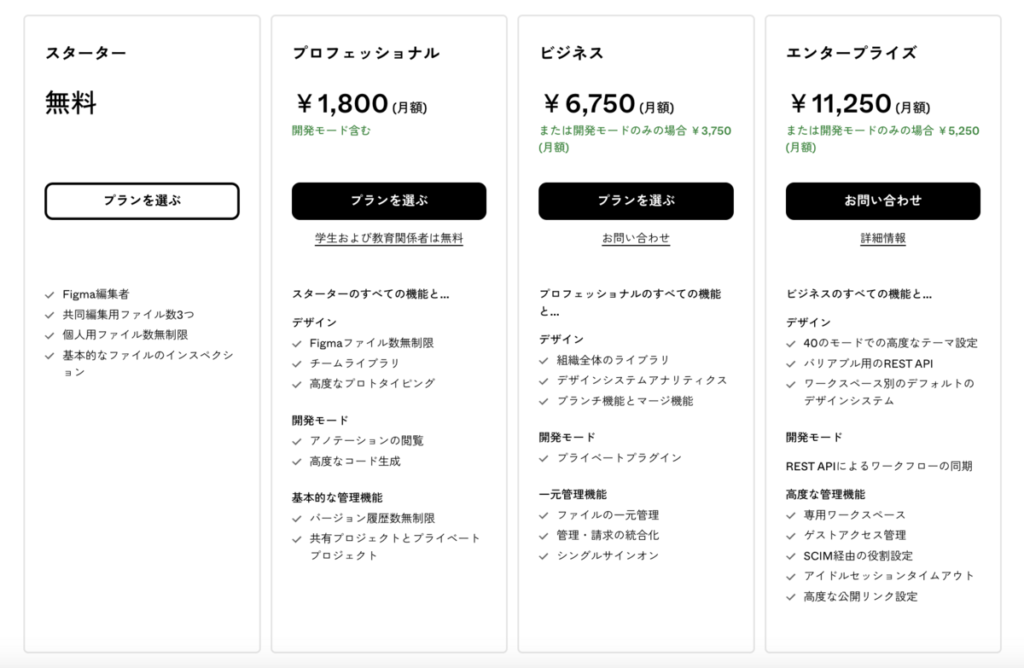
■Figmaの料金プラン
Figmaには4つの料金プランが用意されています。
まずは無料の「スタータープラン」で充分です。

■プラグインの追加
豊富なプラグインがあるのもFigmaのメリットの1つです。その中でもよく使うプラグインを実際に入れてみましょう。
<画像フリー素材集>
<アイコン素材>
<日本語フォント管理>
一部有料
<画像の背景を自動で切り取る>
<1クリックでWebページをFigmaに変換>
参考サイト