
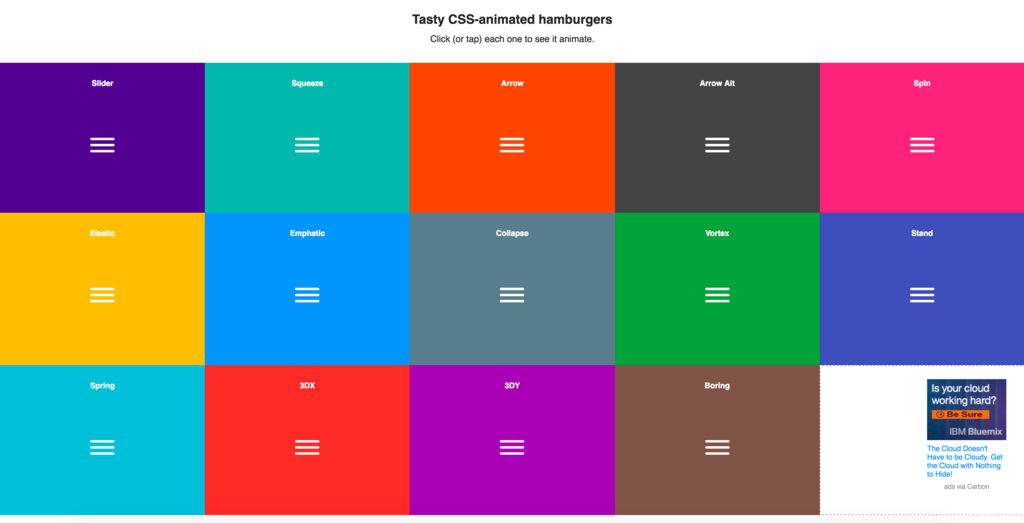
プラグインを使う事でハンバーガーメニューを簡単に作る事が出来ます。
アイコンの切り替えはjQueryでclass「is-active」をトグルさせるだけで良いので自身で記述してしまいましょう。
| <p class=”hamburger ” id=”btn”> <span class=”hamburger-box”> <span class=”hamburger-inner”></span> </span> </p> |

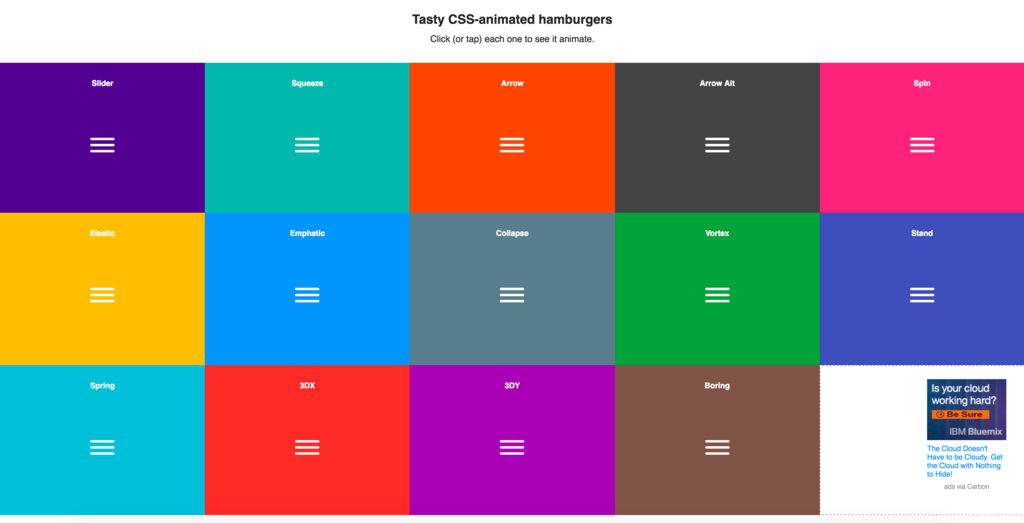
プラグインを使う事でハンバーガーメニューを簡単に作る事が出来ます。
アイコンの切り替えはjQueryでclass「is-active」をトグルさせるだけで良いので自身で記述してしまいましょう。
| <p class=”hamburger ” id=”btn”> <span class=”hamburger-box”> <span class=”hamburger-inner”></span> </span> </p> |